3Dスキャナーからのデータを処理するソフトウェア、Geomagic Wrap の バージョン2021 のハイライトを数回に分けてご紹介しています。
- スクリプト - スクリプティングにまつわる改善
- 解析 - メッシュとサーフェースとの比較解析にまつわる改善
- カラー - テクスチャマッピングにまつわる改善
- メッシュ - 点群からメッシュへの変換にまつわる改善
今回はカラー(色)周りの改善についての新機能です。
Wrapではもともとメッシュに対して画像ファイルをマッピングする機能がありましたが、今回はマッピングの際のUV座標の定義とその調整機能が改良されました。
そもそもUV座標というのは、四角い画像ファイルをどの向きでオブジェクトに張るか、というのを決める2次座標です。Wrapでは新規にテクスチャを作成するとメッシュの曲率の高い箇所に基づいてこのUVを決めています。
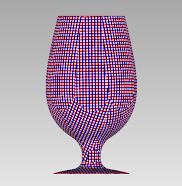
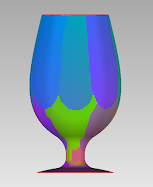
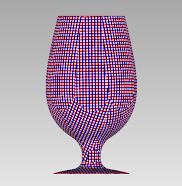
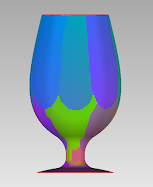
例えば次のグラスの場合、湾曲した箇所で模様が分割されているのが分かります。
 |
|
 |
| デフォルトのマッピング |
|
UV領域別に色付け表示した結果 |
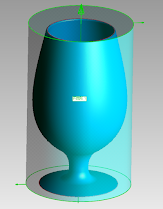
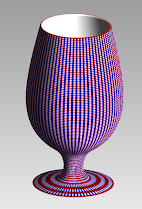
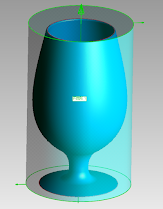
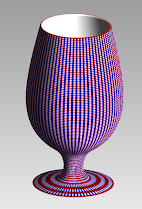
すでにバージョン2017において、回転形状や円筒のような幾何形状(フィーチャ)を使ってUV座標を投影して回転体や円環、球のような形状へのマッピングができるようになっていました。
 |
|
 |
円筒フィーチャ
|
|
フィーチャでUV座標を定義
|
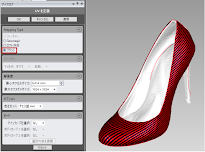
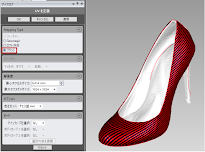
今回新たに追加されたのは、ここのような幾何的な形状でもない自由曲面のマッピングで有効なフラットというUV定義方法です。フラット方法では、次の図でみる靴の側面ような自由曲面にマッピングする際に、その領域の境界線内でUVを平坦化します。結果として輪郭に沿うようにマッピングされ、更に曲線をアイソカーブとして指定するとその曲線を参考にしてUVを整列することができます。
 |
|

|
| フラット方法では境界線内でUVが平坦化される |
|
アイソカーブとして曲線を指定した結果 |
従来の手法(Geomagic方法)と比べてみると、フラットでは面の曲率の影響を受けていないことが分かります。
 |
|

|
| 従来方法(Geomagic方法)でのUV定義 |
|
フラット方法でのUV定義 |
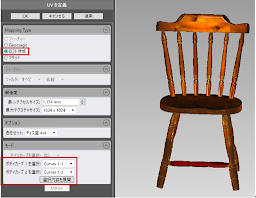
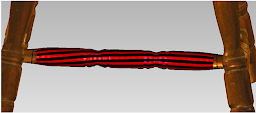
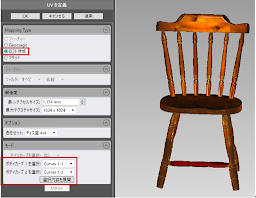
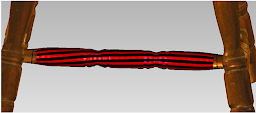
さらに今回はもう一つロフト作成という方法も追加されました。これは2本の閉じた曲線間を、ロフト面を作成するようにUV座標を定義します。図のイスのスポークのような回転形状で有用です。
 |
|
 |
| ロフト作成方法では2本の曲線を使う |
|
曲線間を結ぶようにUV座標が整列する |
さらにUV定義だけでは補えない細かな調整を行うための、UV調整機能にもオプションが追加されました。回転やスケールが支点(アンカー)を決めて行えるようになり、クリックしてアンカー点を決めた後はクリックドラッグで回転やスケールを微調整することができます。

|
アンカー(Aの点)の位置を基準にスケールや回転
|
カラー関連のハイライト最後はイメージを投影ツールです。このツールは従来から任意の画像ファイルをオブジェクトにテクスチャとして投影する際に使われてきましたが、今回キャプチャ機能が追加されました。

|
新しいキャプチャボタン
|
これにより、すでにマッピングされているメッシュの一部を選択して投影する画像としてキャプチャすることができます。キャプチャを終えた後は投影したい場所にビューを合わせて適用します。

|
| メッシュを選択するようになぞるとその箇所をテクスチャとして取得
|
スキャン中に揺れやその他の理由で一部のテクスチャが上手く撮影できなかったとしても、類似する箇所から画像をコピーして貼り付けることができますので、全体をスキャンしなおしたり、別のアプリケーションでわざわざテクスチャを作成する手間が省けます。また、穴埋め後の処理でテクスチャが欠落、歪みなどが発生した場合の修正にも役立ちます。

|
| 元の状態:右は綺麗にテクスチャが撮れているが、左は崩れてしまっている
|

|
右側のテクスチャをキャプチャして右側に投影
|
如何でしたでしょうか?3回目はかなり盛沢山になりました。。。2017からテクスチャマッピングがどんどん使いやすくなっていますが、今回の改善でまたさらに一歩大きく前進しました。
次回はメッシュ化機能の改善をご紹介します。
















0 件のコメント :
コメントを投稿